Design an iPhone application to Inform and provide resources
to Patrons, Librarians, and Teachers to protect against book bans.
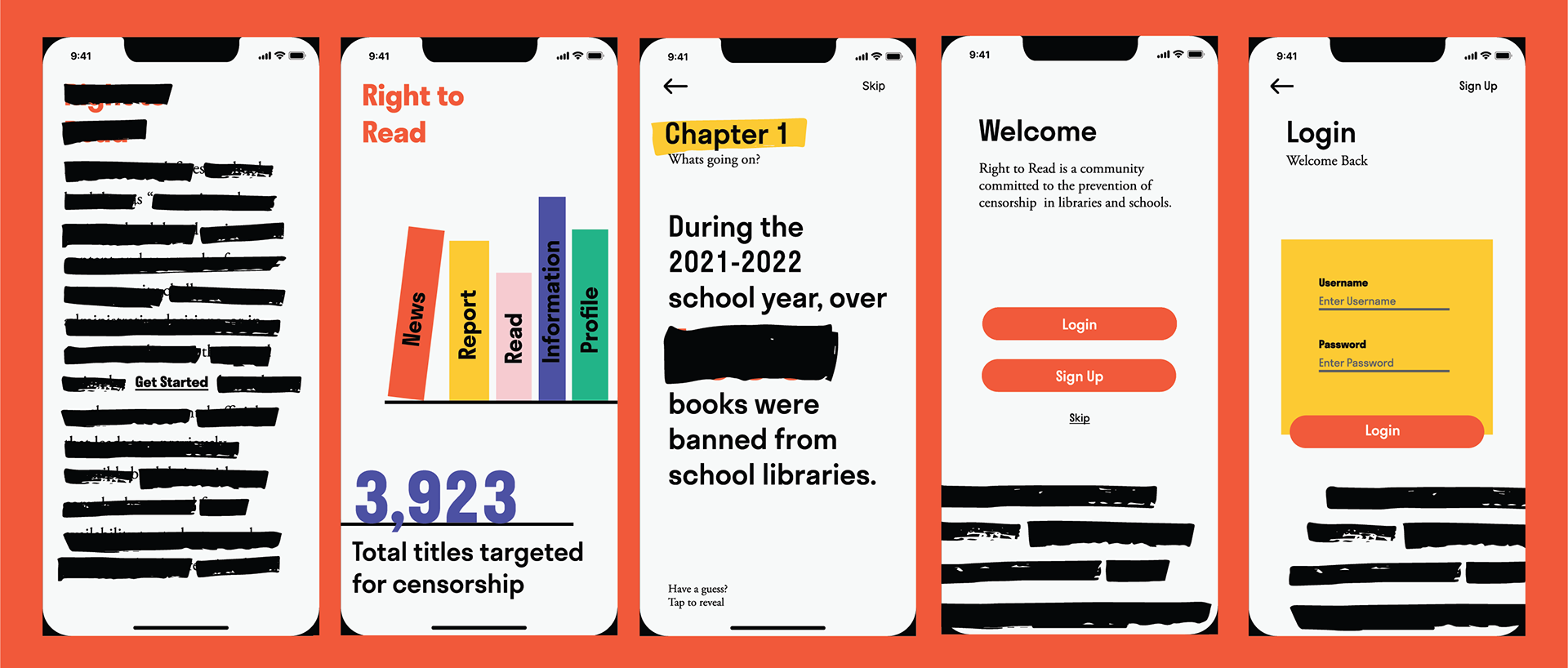
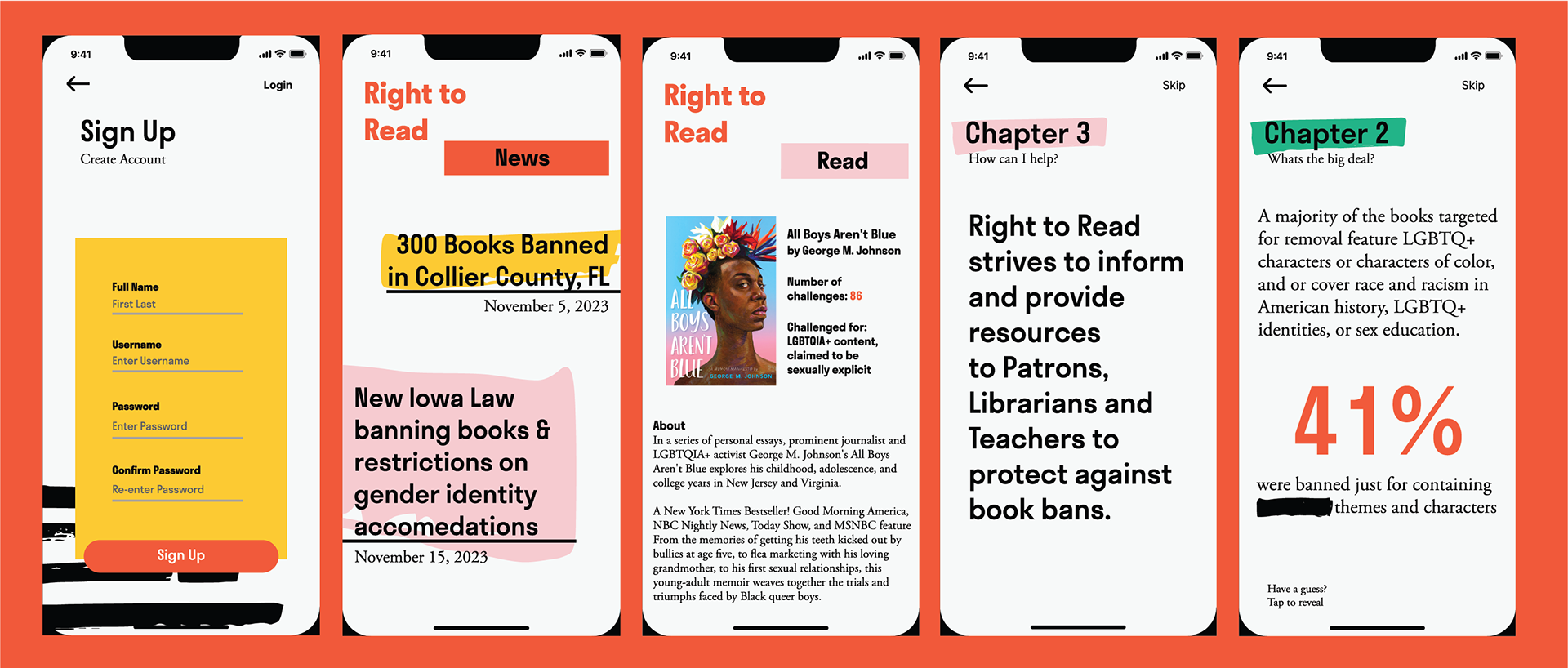
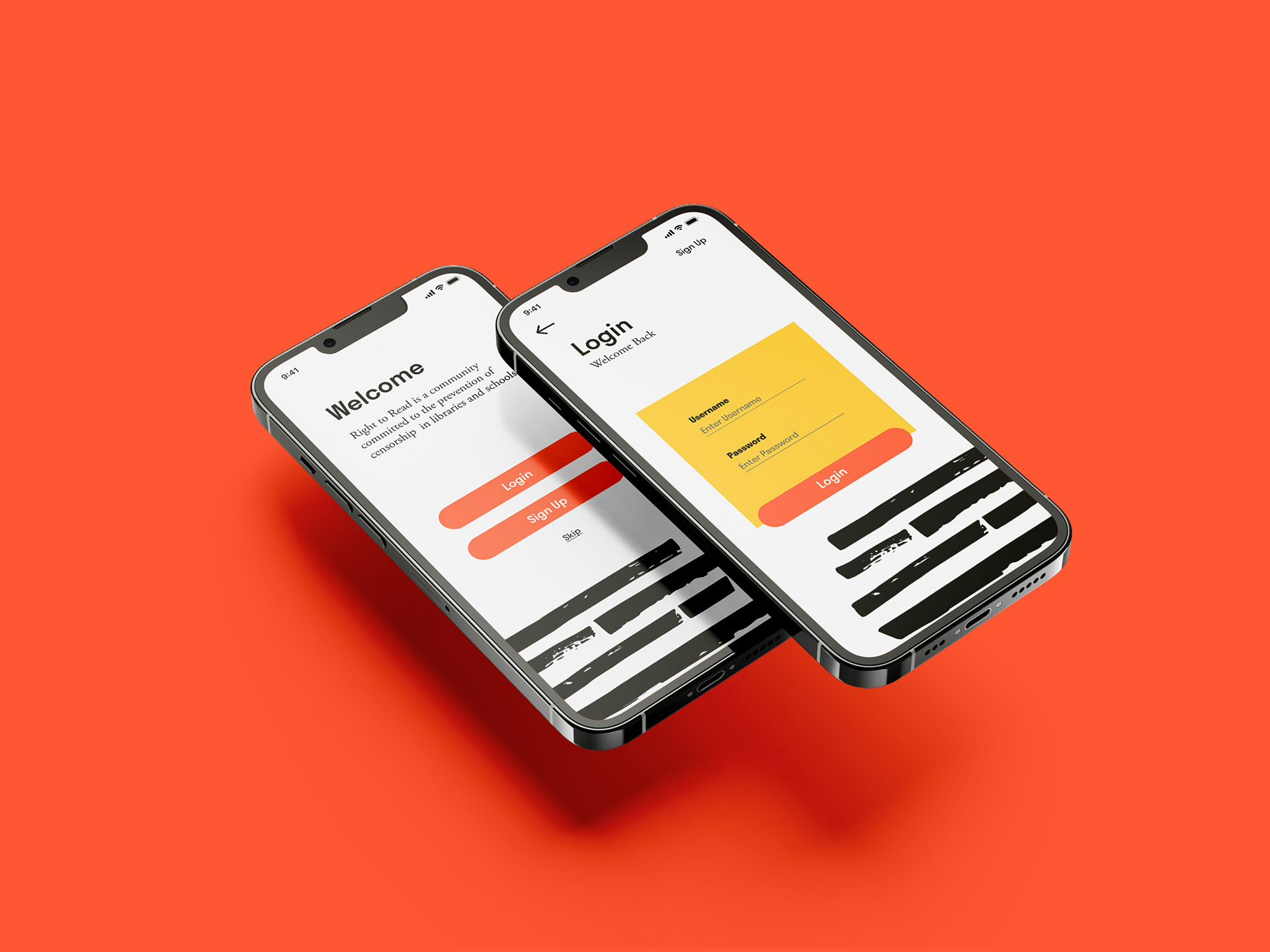
Final Screens





Competitive Analysis
The Palace Project, Banned Book Club with the Digital Public Library of America. It's primarily an e-reader app that allows universal access to challenged books. It promotes awareness about banned books and provides a resource for students to access publications that otherwise would be kept from them.
It’s a fairly standard e-reader app with a bottom navigation bar and short descriptions and images. Color wise it uses a very limited palette mostly just black and white. They have a clever logo and provide resources and information for users to fight back against challenged books.
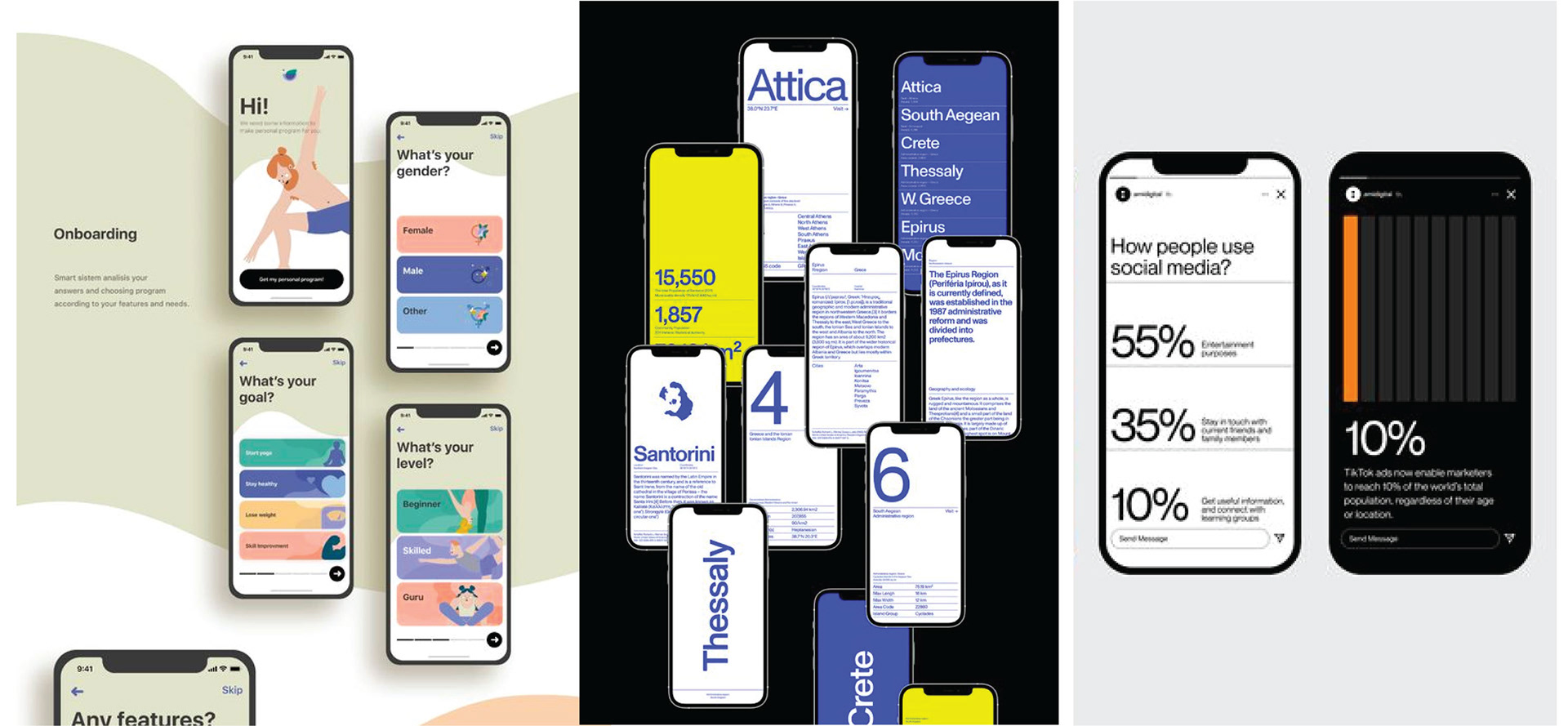
Mood-board + Colors
I wanted to use a type-forward style for my app as I wanted the information front and center. Color wise I wanted something bright and eye-catching to a viewer that also felt modern and clean.


Type Choice
I wanted to tie together both a modern typeface with something a little more classic and historical as book bans are a timeless issues. Throughout history books have been a source of knowledge and power and thus something frequently challenged by those wishing to maintain power.
I choose Garamond as it's one of the most common typefaces used in publishing for books. Stratos brings in the modern and stylistic aspect.

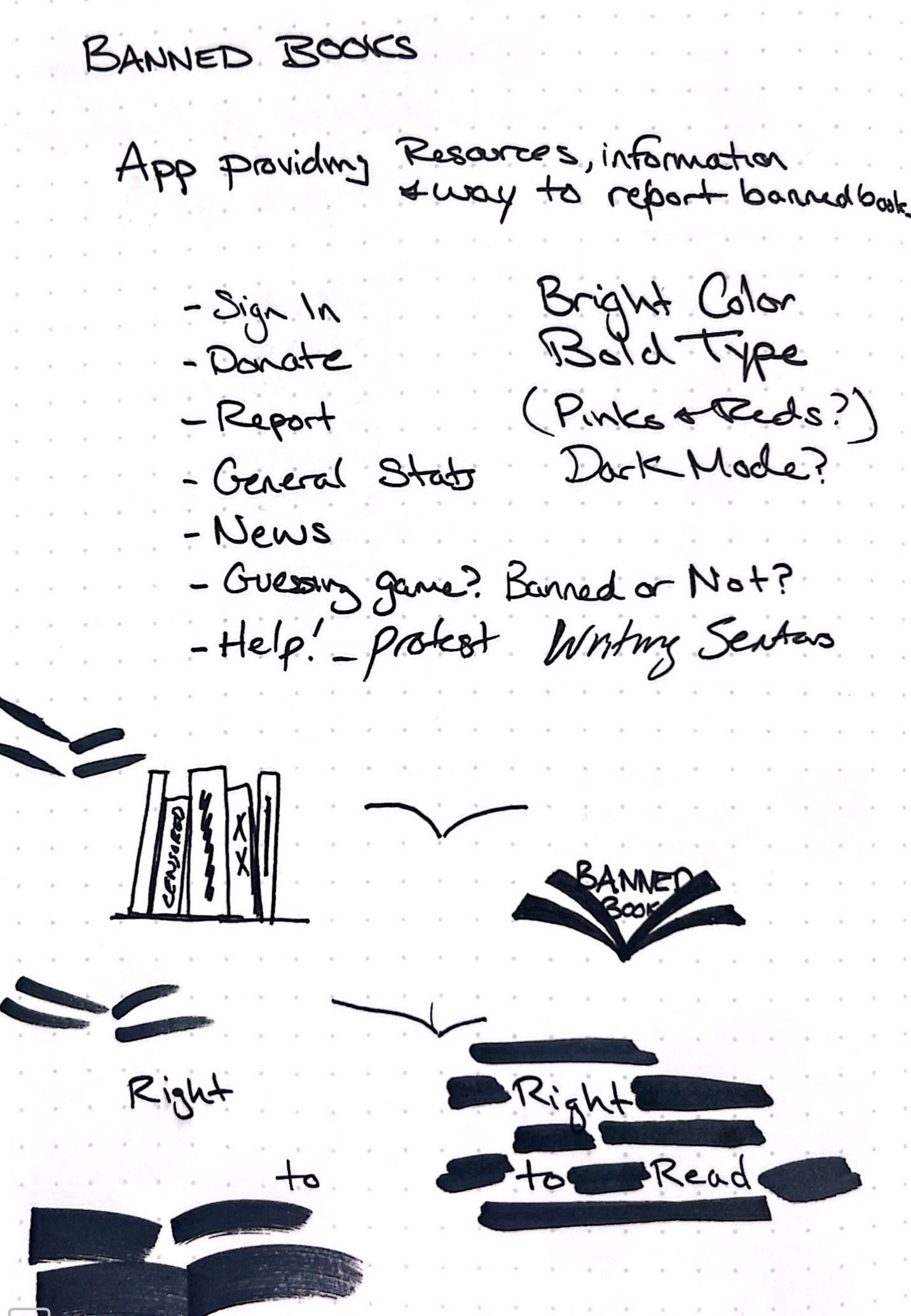
Early Logo Sketches

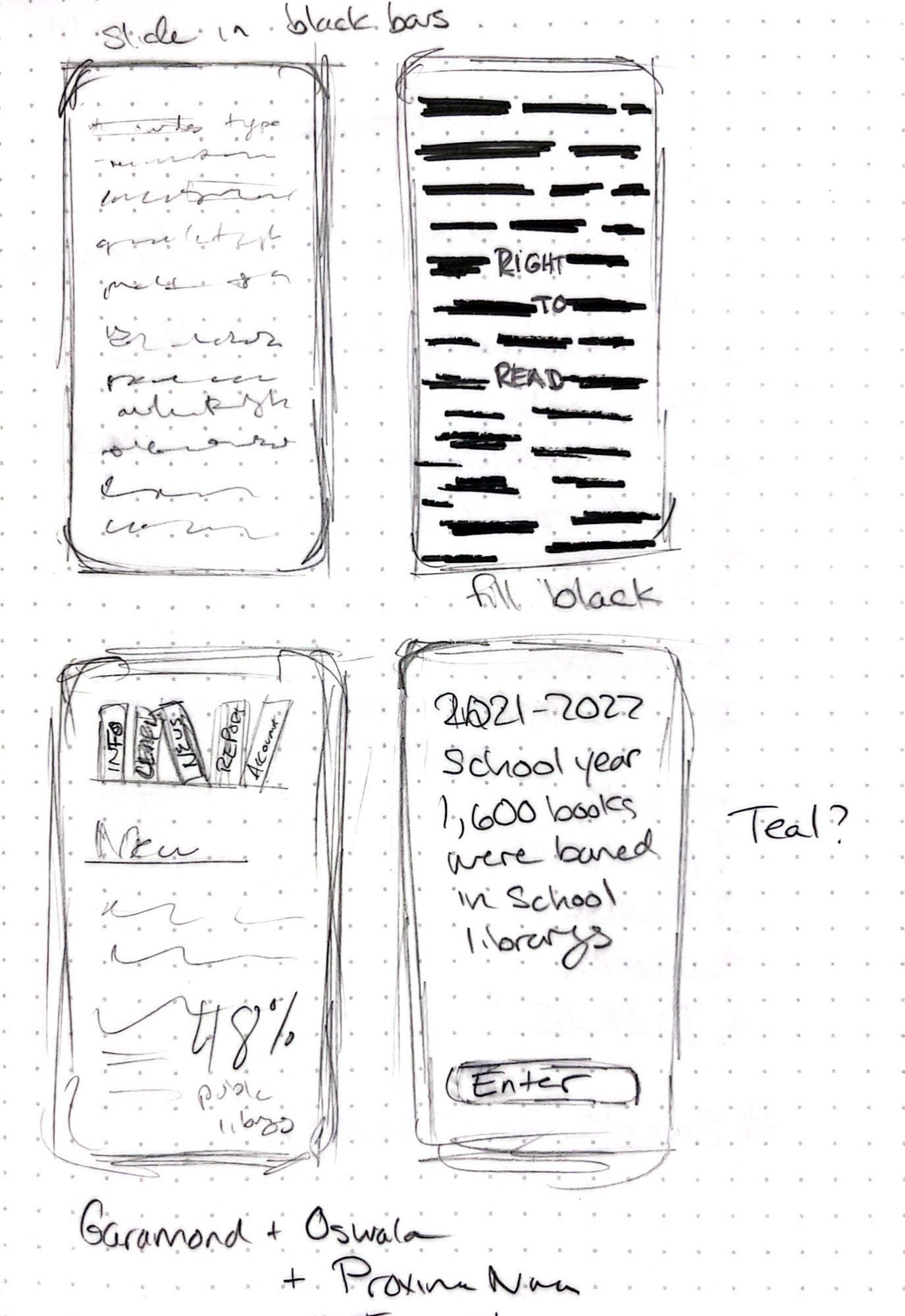
Sketches of Splash Screen, Home and Info Screen
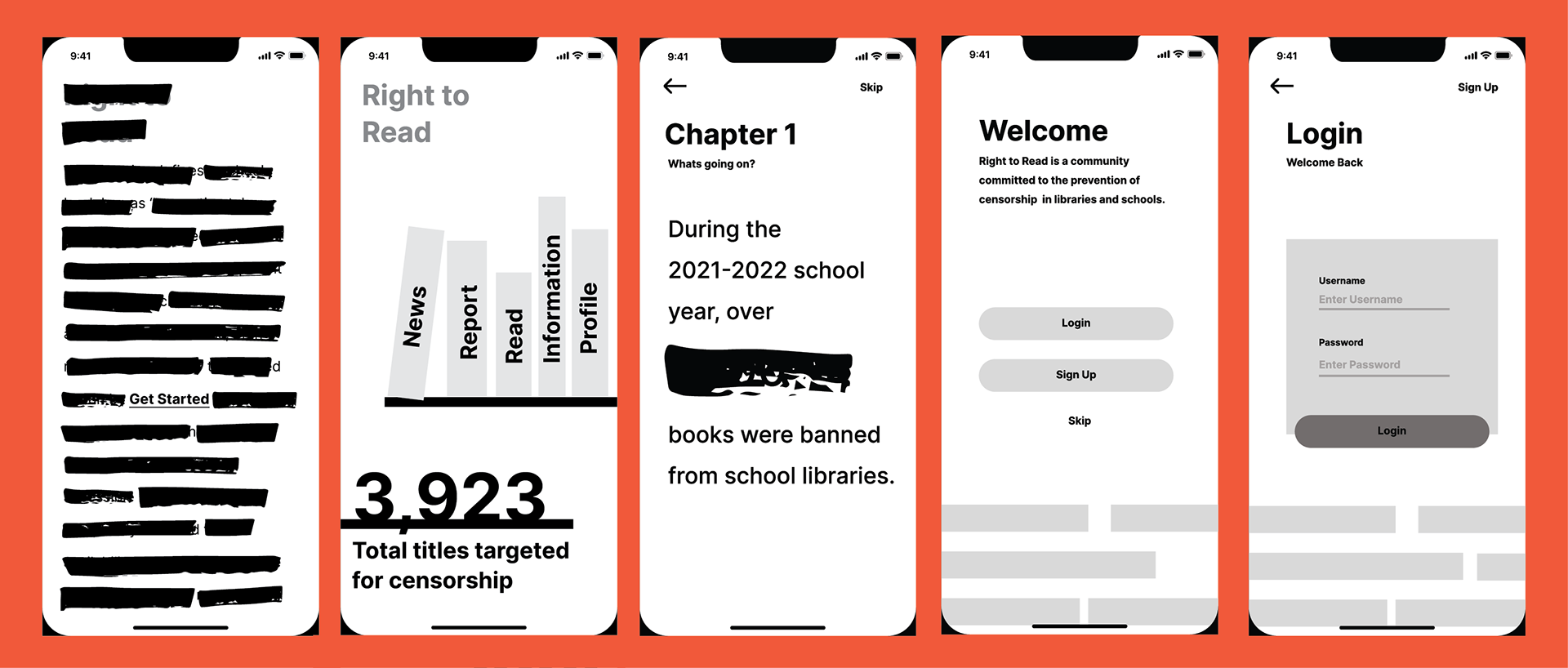
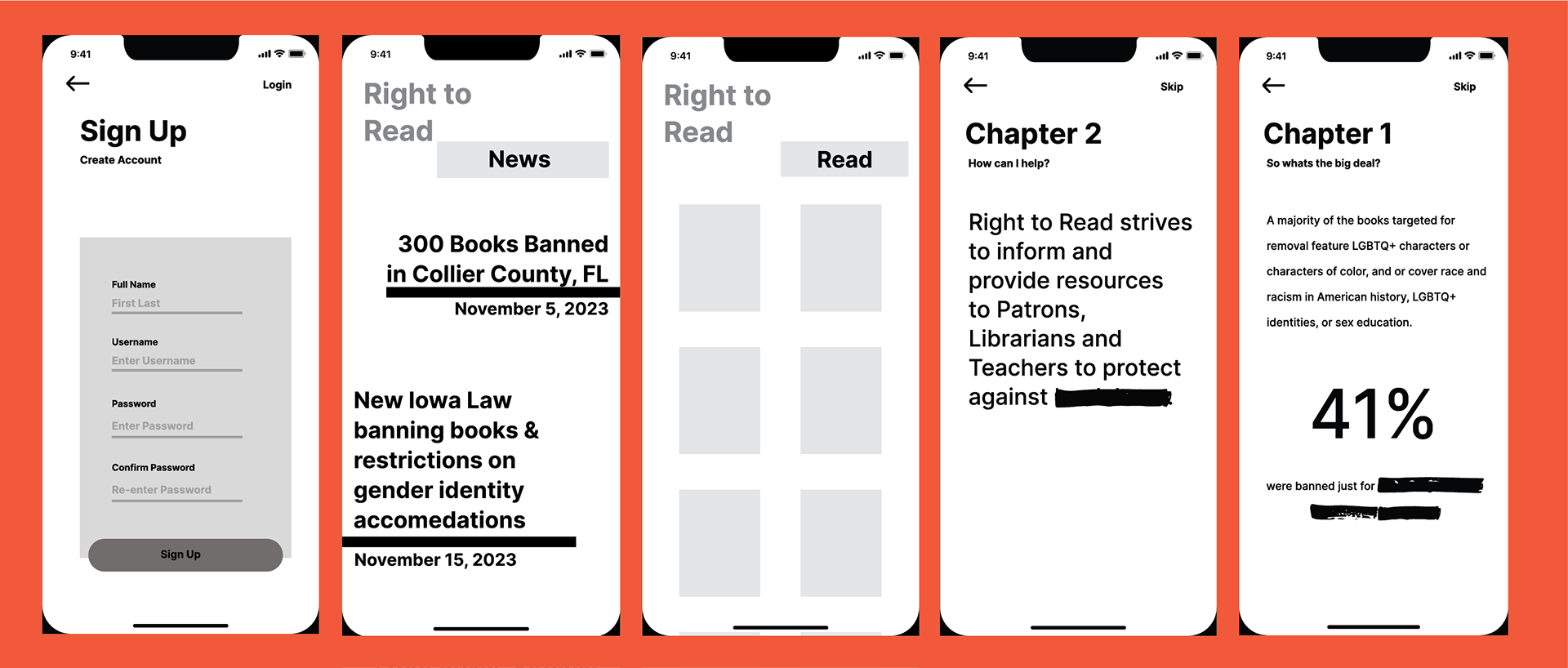
Wireframes